Nu kan ni enkelt visa kalendarium eller banner med aktuella träffar från DigiCare Tillsammans direkt på er organisations egna hemsida. Våra ”widgets” uppdateras automatiskt så att de alltid visar aktuell information och ni slipper arbetet att löpande uppdatera er hemsida.
En enda rad html-kod är vad som behövs, det lägger du själv eller din webbmaster enkelt in, eller så kan vi hjälpa er med det.
Innehåll
- Gör så här
- Vad är en widget?
- Kalendarium och Banner – två widgets att välja på
- Exempel på hur det kan se ut
1. Gör så här
En enda rad html-kod är vad som behövs, det lägger du eller din webbmaster enkelt in på er hemsida direkt i ert CMS (Content Management System). Kontakta oss annars så hjälper vi er.
Widgeten uppdateras automatiskt, så informationen är alltid aktuell. Ni slipper alltså arbetet att löpande uppdatera er hemsida.
Vill ni enbart vill visa er egen organisations kommande träffar? Kontakta oss så skapar vi de widgets ni behöver.
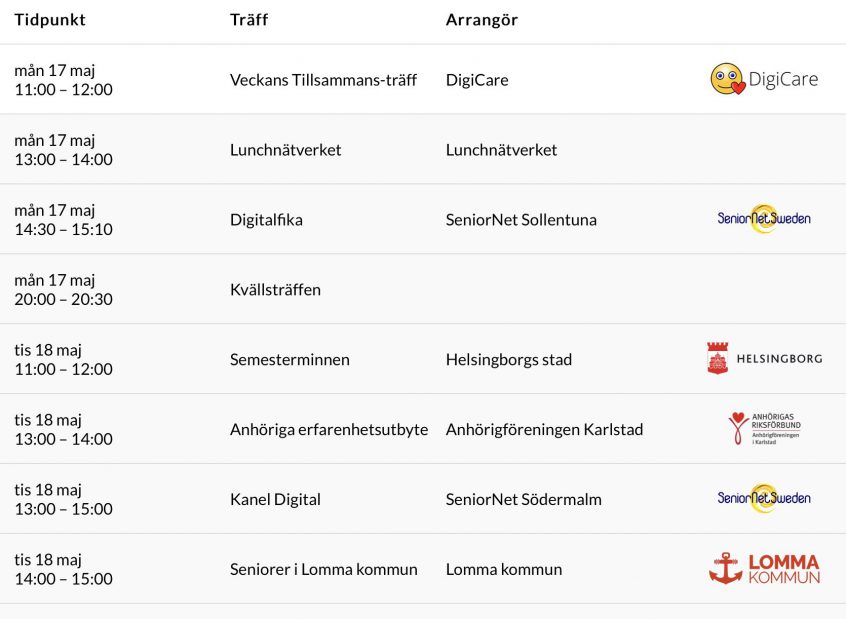
Kalendarium som listar kommande träffar
Kod för att ”bädda in” på er hemsida:
<iframe src="https://meetups.digicareapp.com/meetup-list" width="100%" height="300"></iframe>
Om du istället för att bädda in vill göra en vanlig länkning, t.ex. ”Klicka här för att se aktuella träffar för seniorer” kan du använda länken: https://www.digicareapp.com/tillsammans/#meetups
Exempel: Klicka här för att se aktuella träffar för seniorer
Banner som visar nästa träff
Lägg bannern t.ex. på förstasidan.
<iframe src="https://meetups.digicareapp.com/meetup-list?p=eyJzcG9uc29ySWQiOm51bGwsCiJncm91cElkIjpudWxsLAoiZ3JvdXBUeXBlIjpudWxsLAogImxheW91dCI6ICJuZXh0Igp9" width="300" height="200"></iframe>
Kalendarium med ram runt eller annat utseende
Ni kan själva välja om ni vill t.ex. sätta en ram runt widgeten eller ändra det yttre utseendet på något annat sätt.
Här är ett exempel på hur det kan göras. Lägg bara in iframe-koden från ovan exempel i en <div>.
<div style="background-color:white; border:3px solid black; border-radius:10px; width:90%; height:60vh; margin:auto;">
<iframe src="https://meetups.digicareapp.com/meetup-list" frameborder="0" scrolling="no" allowtransparency="true" style="height:100%; width:100%"></iframe>
</div>
2. Vad är en widget?
En widget är en liten kodsnutt som du enkelt bakar in på din egen hemsida i något som kallas en iFrame. En enda rad html-kod är allt vad som krävs. Alternativt går det också att länka till dem på samma sätt som du länkar till vilken extern hemsida som helst. Läs vidare för instruktion hur ni går tillväga.
Widgeten kan användas på organisationens – t.ex. föreningens eller kommunens – hemsida men även på egna privata hemsidor.
3. Kalendarium och Banner – två widgets att välja på
Ni kan välja vad som ska visas i widgeten, t.ex. samtliga träffar eller enbart er organisations kommande träffar.
Det går även att anpassa höjd och bredd på widgeten som visas, så att den passar in på er hemsida, t.ex. om ni vill baka in den bland befintlig text eller i en kolumn på sidan.
För närvarande finns det två olika widgets att välja på:
- Kalendarium – listar alla kommande träffar
- Banner – visar nästa kommande träff, kan visas som en banner t.ex. på er hemsidas förstasida.
4. Exempel på hur det kan se ut
Här är ett par exempel på hur det kan se ut:
Lomma kommun
DigiCare